Valider n’importe quel datalayer
Au cours de ma carrière de webanalyste, j’ai réalisé des centaines d’implémentations. Certaines étaient plus difficiles que d’autres, la faute revenant généralement à la multiplication des phases de recette.
L’un de mes outils préférés est sans conteste mon « lecteur » de datalayer, qui permet de mettre à plat les informations contenues dans le datalayer, sans avoir à cliquer comme un fou pour déplier les objets imbriqués les uns dans les autres.


L’outil en question consiste en un raccourci (script) placé sur la barre des tâches du navigateur, qui vous permettra de lire le datalayer en un clic.
Comment ajouter le script sur votre navigateur
Il vous suffit de créer un nouveau raccourci dans votre barre des tâches et d’y coller le script :
- Clic droit sur la barre des tâches, puis « Ajouter une page »
- Donner un nom à ce raccourci et remplacer « URL » par le script lui-même
- Indiquer le datalayer à tester au tout début du script (ex : dataLayer)
Contenu du script
Le script est prêt à l’emploi pour tester un dataLayer Google Analytics. Si vous souhaitez tester un autre type de datalayer, vous n’avez qu’à modifier le nom du datalayer dans les toutes premières lignes du code (dataLayer Google, tc_vars de Commanders Act ou encore un objet custom pour Adobe).
javascript:
/* Le nom du datalayer. Ici : dataLayer (celui de Google Analytics) */
var datalayer=dataLayer;
/* Script du lecteur de datalayer, par Nicolas Taillet */
var result={};function data(a){this.value=a}function readDatalayer(a,e){for(var t in e/2>=0&&(e=""),a)if(a.hasOwnProperty(t)&&"push"!==t&&"_push"!==t){var r=a[t];"object"!=typeof r&&""!==r?e&&""!==e?result[e+"."+t]=new data(r):result[t]=new data(r):readDatalayer(r,e&&""!==e?e+"."+t:t)}}readDatalayer(datalayer);console.log("Lecteur de datalayer, par Nicolas Taillet | https://taillet.fr/blog/");console.table(result);
Utilisation du script
Maintenant que le script est prêt, vous pouvez l’essayer sur la page que vous voulez.
Il suffit alors de :
- Ouvrir la console de développement (F12)
- Cliquer sur le raccourci
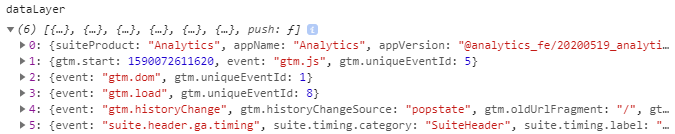
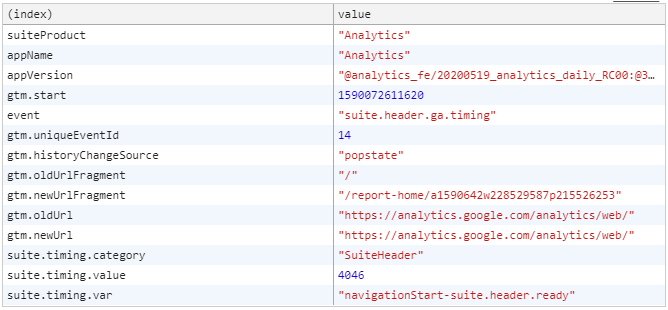
- Lire les informations contenues dans le datalayer
Exemples de sites… au hasard 🙂
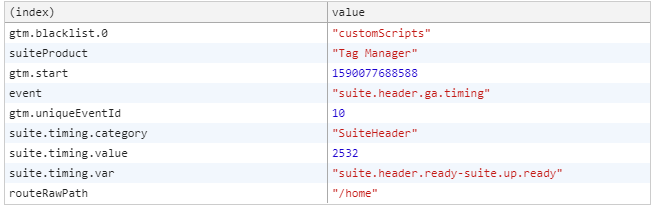
Sur https://tagmanager.google.com

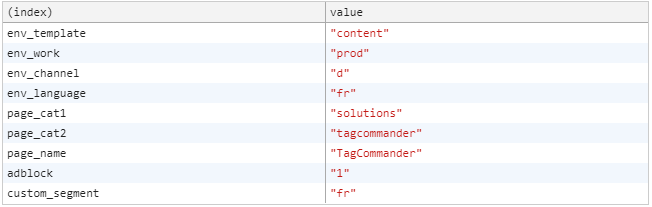
Sur https://www.commandersact.com/fr/solutions/tagcommander/

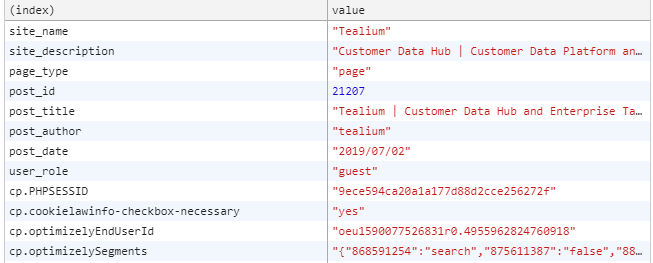
Sur https://tealium.com/fr/

En résumé
 A partir de maintenant, vous devriez être en mesure d’intégrer n’importe quel tag média, félicitations ! L’ajout de tags est une tâche très courante chez les analystes web, mais met souvent en difficulté les moins senior.
A partir de maintenant, vous devriez être en mesure d’intégrer n’importe quel tag média, félicitations ! L’ajout de tags est une tâche très courante chez les analystes web, mais met souvent en difficulté les moins senior.
Si vous ne vous sentez pas encore à l’aise à la suite la lecture de cet article, je vous encourage fortement à vous former en JavaScript. Paul-Kévin pourrait vous soutenir que le JavaScript est inutile, mais GTM ne propose pas de tag tout prêt pour 100% des solutions 😉