Comment ajouter un tag média sur Adobe Launch ou GTM ?
Il est 22h, les enfants sont couchés, vous avez mangé et le film se termine bientôt. Cette soirée est décidément parfaite. Vous commencez à réfléchir comment optimiser votre deuxième partie soirée. Mais bon tout ça, c’était avant le drame, bien entendu©.
En effet, vous êtes tranquillement dans votre canapé, totalement inconscient du Destin qui s’apprête à frapper. Sur un réflexe devenu naturel avec les années, vous prenez votre téléphone et commencez à rafraîchir Facebook / Linkedin / Twitter pour la 8ème fois depuis le début du film. Rien de nouveau, à part Karim qui met des Bravos au hasard à des collègues sur Linkedin.
Et c’est là que le drame se produit : vous ouvrez votre boite mail pro. Et vous découvrez ainsi le mail annoté « URGENT » de Julie, qui vous écrit à 22h (depuis le bureau, elle a visiblement tenu à le préciser aux 8 personnes qu’elle a mis en copie). Ça y est, c’est votre moment de gloire, savourez-le : vous allez ajouter un tag média.
Qu’est-ce qu’un tag média ?
Les tags médias sont essentiels afin de déterminer si une solution média est performante et si elle a contribué à la réalisation d’objectifs prédéfinis. Ces tags vont alimenter les bases de données des fournisseurs de solution de tous types (ex : Google Search Ads, Marine Software, TimeOne) et leur permettre de collecter des statistiques.
Un tag média est un bout de JavaScript qui permet à une solution tierce de collecter des informations et d’essayer de déterminer si elle contribue ou non aux objectifs du site. Par exemple, combien de pages ont été vues, combien d’ajouts panier ont été effectués ou combien de conversions ont été réalisées.
La plupart des éditeurs de solutions vont alors fournir un plan de tag indiquant :
- La liste des différents types de tags
- Leur composition (avec ou sans valeurs dynamiques)
- Où et quand les appeler
Le tag média se compose généralement :
- de l’appel d’une librairie JavaScript
- de l’alimentation d’une série de variables
- de l’exécution d’une fonction, variant suivant l’étape du parcours utilisateur
Exemple avec le tag de conversion Google Search Ads (AdWords)
<!-- On alimente des variables spécifiques --> <script type="text/javascript"> /* <![CDATA[ */ var google_conversion_id = 1234567890; /* L'ID de conversion */ var google_conversion_value = 10.0; /* Le montant de la conversion */ var google_conversion_currency = "EUR"; /* La devise */ /* ]]> */ </script> <!-- On appelle la librairie JavaScript dédiée à la conversion --> <script type="text/javascript" src="//www.googleadservices.com/pagead/conversion.js"></script>
Intégrer le tag média sur votre TMS
1. Mapper les variables
Dans un premier temps, il faut lister les valeurs dynamiques des tags et les affecter à une variable GTM ou un data element Launch. Cela permettra de créer une seule variable et de l’utiliser dans de multiples tags, média ou non.
Nous allons prendre ici pour exemple le Revenue (chiffre d’affaires) d’une transaction, qui permettra d’alimenter un tag de transaction Effiliation, une plateforme d’affiliation historique du marché français.
Sur GTM
On crée une variable depuis Variables > User-Defined Variables > New > Custom JavaScript.
function() {
var result="";
if(ecommerceData){
if(ecommerceData.transactionTotal){
result=ecommerceData.transactionTotal;
}
}
return result;
}
Il aurait été également possible d’utiliser la méthode « datalayer variable ».
Sur Adobe Launch
On crée un data element depuis Data elements > Add Data Element > Custom Code.
var result="";
if(ecommerceData){
if(ecommerceData.transactionTotal){
result=ecommerceData.transactionTotal;
}
}
return result;
On aurait pu utiliser ici aussi la méthode JavaScript variable et pointer vers la variable de datalayer correspondante.
En résumé, pas vraiment de différences sur les outils en termes de code ou de fonctionnement. A l’appel de cette variable, elle retournera la valeur du chiffre d’affaires de la transaction. On peut donc l’insérer directement dans un ou plusieurs tags média.
2. Ajouter les tags média
La deuxième étape est d’intégrer le tag html qui sera appelé par le TMS. Dans la plupart des cas, le fournisseur de la solution demande que l’on appelle soit un pixel, soit un fichier JavaScript. La finalité est la même : générer une URL comportant les paramètres voulus, comme le montant de la transaction.
Sur notre exemple d’Effiliation, on nous demande d’insérer un pixel (source) :
<img src=http://track.votredomaine.com/servlet/effi.revenue?id=VOTRE_IDENTIFIANT&ref=NUMERO_COMMANDE&montant=MONTANT_COMMANDE" />
Le code est le même sur les deux outils, mis à part l’appel des variables :
Sur GTM
Pour créer le tag, il faut aller dans Tags > New > Tag configuration > Tag type > Custom HTML. Attention, il ne faut pas oublier de placer les balises HTLM <script> ou GTM n’arrivera pas à interpréter votre JavaScript et l’affichera sur la page, comme si c’était du texte !
<script>
/* 1. On crée le pixel */
var what = document.createElement("img"); // On crée un nouvel élément <img>
what.src="https://track.votredomaine.com/servlet/effi.revenue?id=123456"; // On lui donne une source
what.src+="&ref="+{{orderId}}; // On ajoute le numéro de commande, une autre variable GTM
what.src+="&montant="+{{orderAmount}}; // On ajoute le montant de la commande
what.height=1; // On donne une hauteur à l'image
what.width=1; // On donne une hauteur à l'image
/* 2. On détermine où insérer le pixel */
var where = document.getElementsByTagName("body")[0];
/* 3. Pour finir, on insère le pixel à l'endroit souhaité ! */
where.appendChild(what, where);
</script>
Sur Adobe Launch
Pour créer le tag, il faut aller dans Rules > Add Rule > Action > Add > Custom code. Launch permet de choisir le type de tag. Je vous conseille de choisir un tag JavaScript directement, cela ouvre une option dont nous parlerons une autre fois (« Execute globally »).
/* 1. On crée le pixel */
var what = document.createElement("img"); // On crée un nouvel élément <img>
what.src="https://track.taillet.fr/servlet/effi.revenue?id=123456"; // On lui donne une source
what.src+="&ref="+_satellite.getVar('orderId'); // On ajoute le numéro de commande, un autre data element
what.src+="&montant="+_satellite.getVar('orderAmount'); // On ajoute le montant de la commande
what.height=1; // On donne une hauteur à l'image
what.width=1; // On donne une hauteur à l'image
/* 2. On détermine où insérer le pixel */
var where = document.getElementsByTagName("body")[0];
/* 3. Pour finir, on insère le pixel à l'endroit souhaité ! */
where.appendChild(what, where);
Vous pouvez tester ces scripts dans la console de développement (F12), c’est tout simple 🙂
3. Définir les règles de déclenchement (triggers)
La dernière tape d’intégration, c’est de définir quand le tag va se déclencher. Le trigger va se baser sur un évènement JavaScript qui dans notre cas indique à quel étape du chargement de la page nous sommes.
On déclenche généralement les tags média sur l’un des deux évènements suivants, à savoir :
- au moment où le contenu de la page commence à se charger (DOM ready)
- au moment où la page a fini de se charger (page loaded)
Sur GTM
On reste sur la page de définition du tag et on ajoute le trigger (Triggering > choose a trigger > New trigger > Trigger configuration > Trigger type > DOM Ready).
Sur Adobe Launch
On reste dans la même règle et on ajoute le trigger (events). Pour un tag média, on ira dans Events > Add > Event type > DOM Ready.
Le trigger est désormais associé au tag que vous venez de créer. Vous pouvez le réutiliser pour d’autres tags, média ou non.
4. Valider l’intégration des tags média
La dernière étape et non la moindre, c’est celle du test. De nombreux éléments peuvent en effet perturber le déclenchement des tags et on passe parfois de précieuses minutes / heures à trouver la source du problème (généralement un bon vieux PEBKAC).
Sur GTM
Une fois le tag configuré et enregistré, passez en mode preview.
Sur Adobe Launch
Une fois le tag enregistré, chargez-le dans une librairie sur votre environnement de développement.
De là, chargez la page qui est censée afficher le tag et vérifiez :
- que les variables attendues sont bien alimentées
- que le tag attendu est bien déclenché
- que le tag comporte bien les variables que vous avez définies
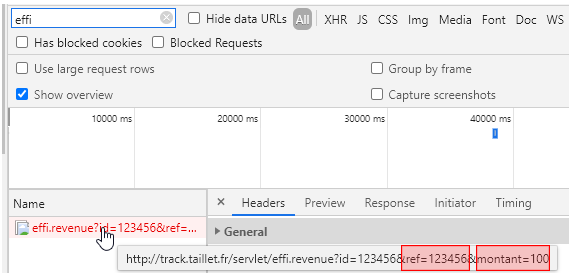
Si vous êtes vraiment pressé : ouvrez la console de développement (F12), allez dans network et vérifiez directement la composition du pixel généré par votre tag média.
Exemple :

Dans cet exemple :
- « ref » est correctement alimenté avec un ID de commande (123456)
- « montant » est correctement alimenté avec le montant de la commande (100)
- le pixel est en erreur 404 car ce pixel est un exemple spécialement créé pour cet article. Sur un cas réel, le pixel ne devrait pas apparaître en rouge et retourner un code 200 (requête réussie)
 A partir de maintenant, vous devriez être en mesure d’intégrer n’importe quel tag média, félicitations ! L’ajout de tags est une tâche très courante chez les analystes web, mais met souvent en difficulté les moins senior.
A partir de maintenant, vous devriez être en mesure d’intégrer n’importe quel tag média, félicitations ! L’ajout de tags est une tâche très courante chez les analystes web, mais met souvent en difficulté les moins senior.
Si vous ne vous sentez pas encore à l’aise à la suite la lecture de cet article, je vous encourage fortement à vous former en JavaScript. Paul-Kévin pourrait vous soutenir que le JavaScript est inutile, mais GTM ne propose pas de tag tout prêt pour 100% des solutions 😉