Comment déclencher une page vue sur Google Analytics et Adobe Analytics, sans TMS
Pour débuter cette série d’articles techniques, nous allons commencer par la base du tracking : déclencher une page vue en JavaScript, sans TMS.
Il y a seulement trois étapes à respecter dans le JavaScript pour déclencher une page vue :
- Appeler la librairie analytics
- Choisir la destination pour les données
- Déclencher la page vue
Une fois le code en place sur la page, il ne vous reste plus qu’à vérifier deux choses :
- Que le hit part vers la bonne destination
- Que les rapports correspondants sont bien alimentés, côté interface
Déclencher une page vue sur Google Analytics
<!-- Google Analytics -->
<script>
/* 1. On appelle la librairie */
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
/* 2. On choisit la destination des données */
ga('create', 'UA-XXXXX-Y', 'auto');
/* 3. On déclenche la page vue */
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->
https://developers.google.com/analytics/devguides/collection/analyticsjs
Déclencher une page vue sur Adobe Analytics
<!-- Adobe Analytics --> /* 1. On appelle la librairie */ <script src="AppMeasurement.js"></script> /* 2. On choisit la destination des données */ var s_account = "examplersid"; var s=s_gi(s_account); s.trackingServer = "example.omtrdc.net"; /* 3. On déclenche la page vue */ s.t(); </script> <!-- End Adobe Analytics -->
https://docs.adobe.com/content/help/en/analytics/implementation/js/overview.html
Recette
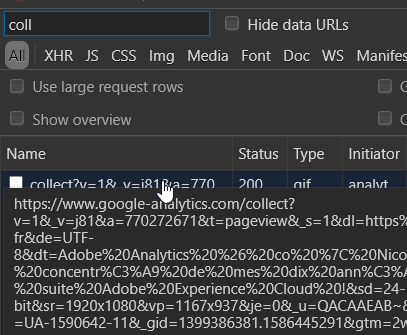
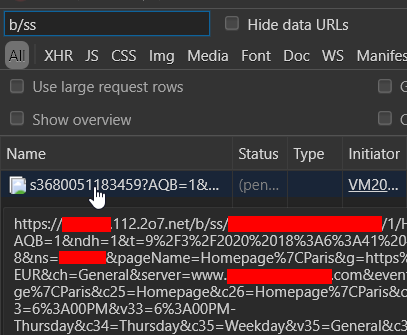
Une fois l’intégration du tracking en place, il suffit de vérifier dans la console de développement que le hit part vers la bonne destination :
- Validez l’UA de la property qui est indiquée le paramètre tid dans le hit Google Analytics
- Validez la ou les report suites (rsid) indiquées après « b/ss » dans le hit Adobe Analytics
Si le hit part correctement, la dernière étape est de valider la remontée de la donnée dans les rapports :
En résumé
 A partir de maintenant, vous devriez être en mesure d’intégrer n’importe quel tag média, félicitations ! L’ajout de tags est une tâche très courante chez les analystes web, mais met souvent en difficulté les moins senior.
A partir de maintenant, vous devriez être en mesure d’intégrer n’importe quel tag média, félicitations ! L’ajout de tags est une tâche très courante chez les analystes web, mais met souvent en difficulté les moins senior.
Si vous ne vous sentez pas encore à l’aise à la suite la lecture de cet article, je vous encourage fortement à vous former en JavaScript. Paul-Kévin pourrait vous soutenir que le JavaScript est inutile, mais GTM ne propose pas de tag tout prêt pour 100% des solutions 😉